目次
Rails でページ作成に必要なもの。
- ビュー
- コントローラ
- ルーティング
ルーティング→コントーラ→ビューの順に処理が行われる。
ビュー
画面表示を作るためのHTMLファイル。
ビューはviewsフォルダの中に置かれます。
コントローラ
プログラムの制御を行うもの。
ページを表示するとき、Railsではコントローラを経由してビューをブラウザに返している。
コントローラ内のメソッドを「アクション」と呼ぶ。
具体的には、アクションは、コントローラと同じ名前のビューフォルダから、アクションと同じ名前のHTMLファイルを探してブラウザに返します。
ルーティング
ルーティングは、送信されたURLに対して「どのコントローラの、
どのアクション」で処理するかを決める「対応表」のことです。
データベースにアクセスして必要なデータを取り出したりする機能を持つ。
Rails 開発に最低限必要な3つのもの
- Ruby 本体
- Rails
- Development Kit
このうち、Rails 本体は、ダウンロードする必要はない。
1.Ruby 本体
プラットフォームによって配布形態が異なる。
RubyInstaller
RubyInstaller for Windows2.Rails
Ruby というプログラミング言語用のフレームワークである。
RubyInstaller
RubyInstaller for Windows3.Development Kit
Rails をインストールして動かすのに必要なプログラム。
クラウド開発環境
ローカルに、開発環境を構築してもよいのですが、PC を買い換える度、もしくは、OS を再インストールする度、または、会社と自宅で開発する場合など、1日がかりで構築するのは、不便です。
下記の PaizaCloud をおすすめします。
PaizaCloud
クラウド開発環境 PaizaCloudクラウドIDE – クラウドIDEでWeb開発!ネット上に、980円/月で開発環境を構築できるWebツール。
Rails アプリケーションの作成
rails new でアプリを作成
rails new アプリケーション名
アプリケーション名で指定したフォルダが作成されているかどうかを確認する。
サーバーを実行
アプリケーション・フォルダに移動。
cd アプリケーション名
rails server を実行
rails server
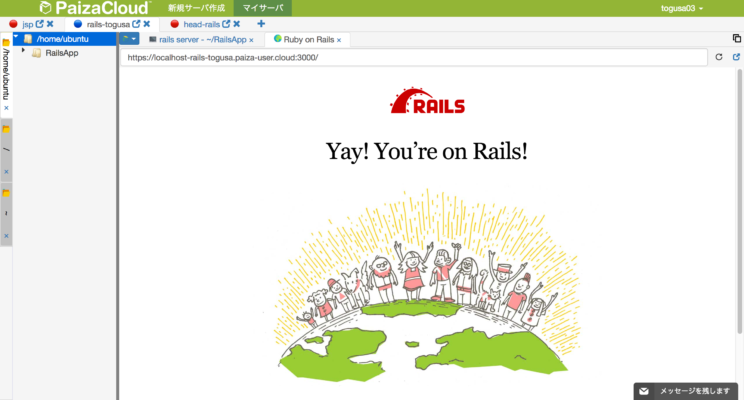
ブラウザで確認
http://localhost:3000/ とアドレスバーに入力し、アクセスする。
上記のように表示されていたら、アプリは実行されている。
サーバーの終了
Ctrl + C キー で、サーバーは停止し、入力待ち状態に戻る。
【参考記事】
Ruby on Rails5 学習コース Ⅰ | プログラミングの入門なら基礎から学べるProgate[プロゲート]【参考書籍】
[amazonjs asin=”4798048321″ locale=”JP” title=”Ruby on Rails 5 超入門”]




![[ iPhone アプリ開発 ] iPhone アプリ開発に必要なもの](http://script.ki-blog.biz/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/8.jpg)
-150x150.png)

